Vous souhaitez rendre votre média accessible sur un site autre que podCloud et que cela soit comptabilisé dans vos statistiques?
C'est prévu, et voici la démarche principale qui intégrera le même lecteur que celui du mini-site:
Méthode principale
Sur la page de visualisation d'une publication (dans votre admin), cherchez le bouton "Exporter votre média"
Une fenêtre apparait avec un code ressemblant à celui-ci:
<script src="https://podcloud.fr/api/v1/platform.js"></script>
<div data-podcloud="player" data-feed="identifiant-du-flux" data-item="identifiant-de-la-publication"></div>
Copiez-le et ensuite collez-le dans le code source de votre article.
(sur WordPress, il s'agit de l'onglet "HTML", ici ce serait le bouton "</>")
Normalement tout va bien, il est présent... si ce n'est pas le cas, on a toujours la méthode alternative...
Méthode alternative
Certains services de blogs, comme WordPress.com (le service, pas le moteur) ne laissent pas intégrer de code de ce type pour des raisons de sécurité.
Si cette solution s'adresse principalement aux utilisateurs de WordPress.com, elle peut être adaptée à d'autres services.
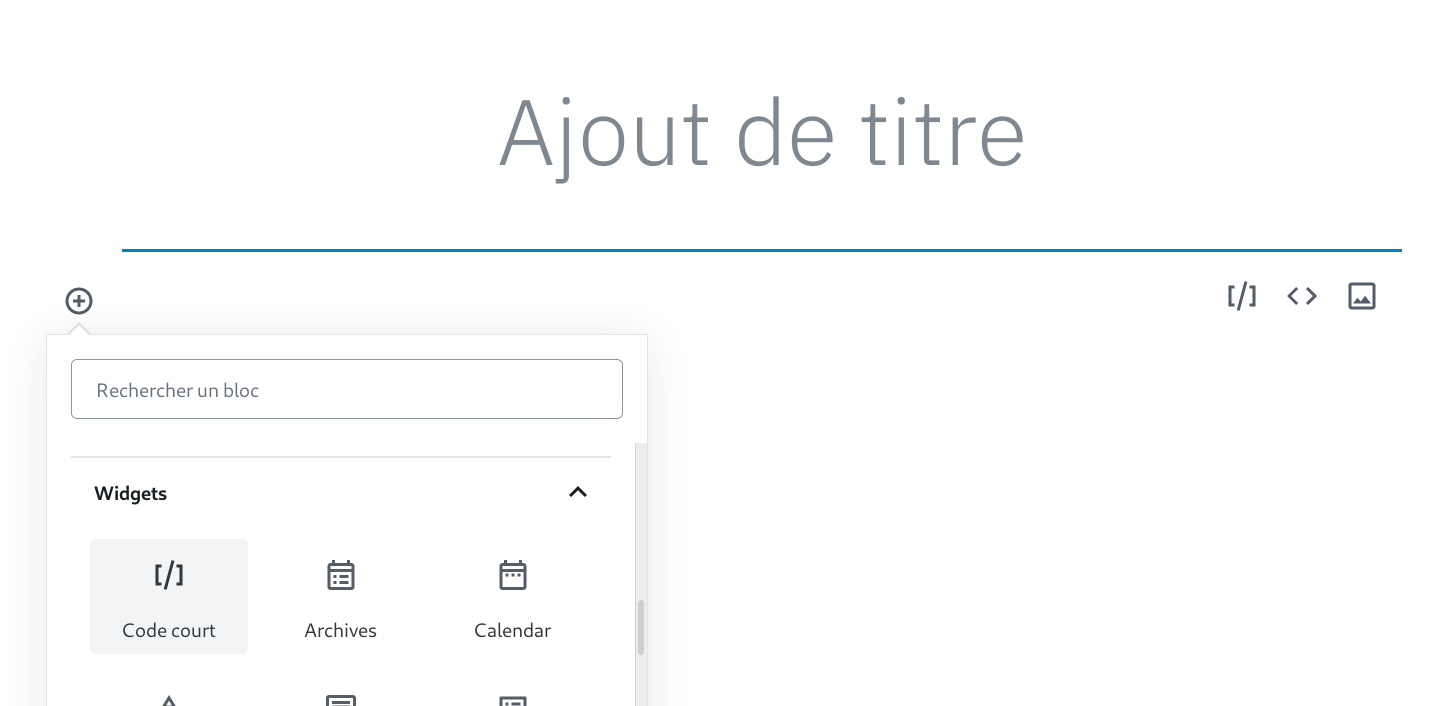
On va faire comme wordpress.com le dit: utiliser des balises [audio] de wordpress. Commencez par rajouter un bloc "Code Court" :

Et il faut utiliser ce code court :
[audio https://podcloud.fr/ext/identifiant-du-blog/identifiant-de-la-publication/enclosure?p=pl#.mp3 ]
(faire correspondre les parties de codes colorées entre elles)
Si votre fichier est dans un autre format que le mp3, remplacez mp3 par l’extension de fichier correspondante (mp4, m4a...)
Infos au passage (pour comprendre le code):
- Le #.mp3 est nécessaire pour que wordpress affiche un lecteur, s’il ne voit pas .mp3 à la fin de l’adresse il ne l’affiche pas.
- Le # est obligatoire pour que l’adresse soit fonctionnelle.
- Le « ?p=pl » dans l’adresse permet de classer l’écoute dans la catégorie lecteur pour les statistiques.
Une dernière alternative est d'utiliser un iframe :
Ce n'est pas la méthode conseillée car notre player ne s'adapte pas forcément automatiquement à la taille de l'iframe, cela dépend de la taille de la pochette etc.
<iframe src="https://podcloud.fr/ext/identifiant-du-blog/identifiant-de-la-publication/player" width="350" height="455" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe>
Ce n'est pas la méthode conseillée car notre player ne s'adapte pas forcément automatiquement à la taille de l'iframe, cela dépend de la taille de la pochette etc.